How to add a border to a circle shape image in Squarespace (7.1)
Uploaded an image, how about a border?
There is no native way to add a border to an image in Squarespace. Use the CSS code below to achieve this.
Add a border to a circle shape image
There is no native way in Squarespace to do this, here is the CSS code you will need.
.sqs-block-image div[data-shape-mask="circle"] img
{
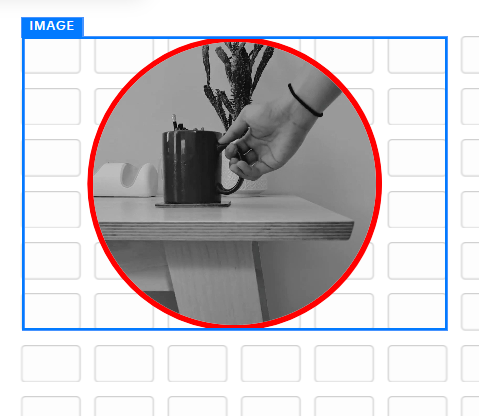
border: red solid; // change first value to change colour
border-radius: 100%;
border-width: 5px; // change value for thinner/thicker border
box-sizing: border-box;
}
Coloured border!
You can modify the colour, and thickness of the border with the Custom CSS code. See more details below.
Not working?
Here are a few common things to check:
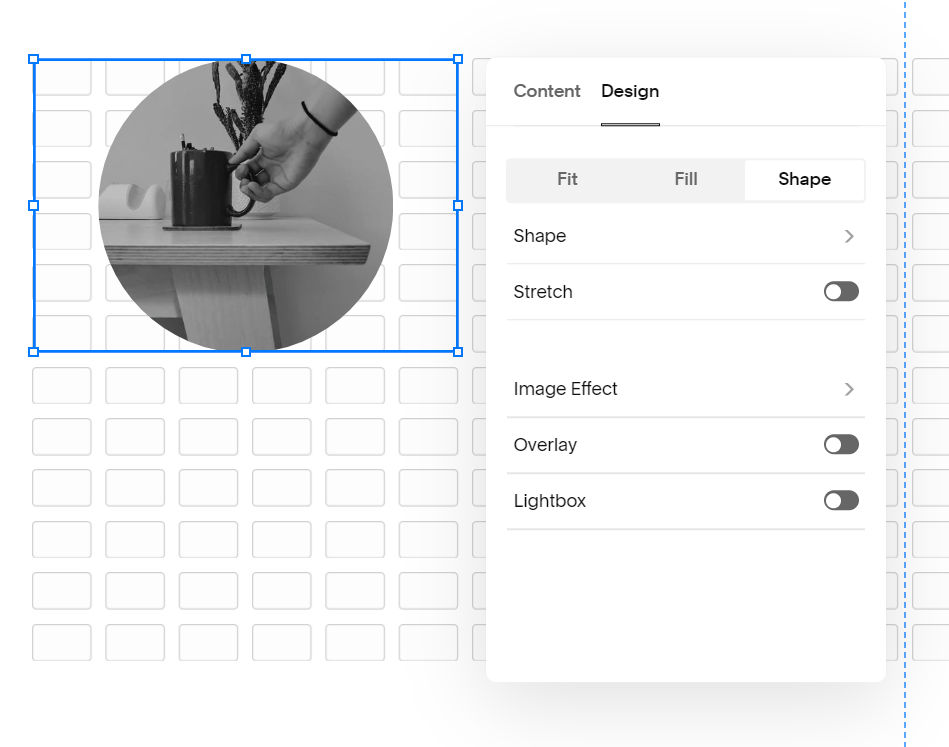
This code is for an image that has used the circle shape feature. Image Block -> Edit -> Design -> Shape -> Circle.
Not for an image that is already a circle shape at the time of upload (you can easily set the Shape to Circle, to then use the Custom CSS code above).After making your CSS changes, try saving the Custom CSS and then refreshing the page. The CSS changes are sometimes not reflected “live”.
SquareSpace might have changed the CSS selector! If that is the case, and I haven’t updated this page yet, please comment down below or email me to let me know.
That’s it! But…
Keep reading if you want to learn more about each line!
The CSS Selector
The CSS Selector is a reference which you need to use to tell the website that, this object here is what I want to change the styling for.
Image Block
All image blocks can be selected using this CSS Selector in Squarespace. This is the class name for an Image Block. We use the “dot” in front of the name to represent referring a class (“dot”) with name (“sqs-block-image”).
.sqs-block-image
Circle Shape
Within an image block, the circle shape can be selected using this CSS Selector.
div[data-shape-mask="circle"]
The Image
Finally, the image itself can be selected using this CSS Selector.
img
All together
These individual elements are nested within each other, so to reference them, we need to use a space.
Select a class element named “sqs-block-image”.
Within this element, find me a div element with an attribute called “data-shape-mask” where this equals to “circle”.
Within this element, find me an element with the tag “img”.
.sqs-block-image div[data-shape-mask="circle"] img
Change the colour of the border
To change the colour of the border, swap “red” to your colour of choice. You can use CSS color names or a hex value.
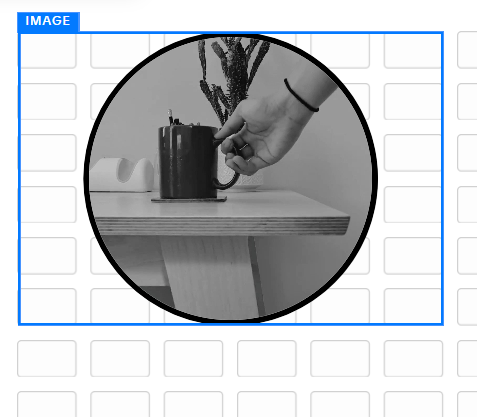
border: #000 solid; // change first value to change colour
Changed from red to black, #000
Change the thickness of the border
To change the thickness of the border, swap “5px” to your thickness of choice. Example below:
border-width: 3px; // change value for thinner/thicker border
Changed from 5px to 3px (thinner)
Did I help? You can support me by sharing my post or consider ☕buying me a coffee☕ :) Thank you, happy building.
#neverstoplearning
Need my help?
Over a decade in tech, 10+ Squarespace websites worked on in the last 12 months, 100+ website owners helped including on the Squarespace Forum.
Or